Text and Font Settings in Squarespace. No Code Required!
If you have been a Squarespace user for any length of time, you will know that CSS was your frenemy (you know that person that you are kind of friendly with but don’t really like that much).
When it came to styling your Squarespace 7.0 site, CSS allowed you to apply design tweaks like adding colour to an individual word, controlling hyphenation, and even managing your paragraph text size on an individual page or within a block.
But now, with the introduction of Squarespace 7.1 and the fluid engine editor - all of these functions and so much more have been replaced with simple-to-use and readily accessible text design features.
So whether you’re a brand new DIY’er or an experienced designer ... with the new style editor - you can create a swoon-worthy website that captures your brand’s personality and vibe.
Here are my 3 favourite design tweaks for text in Squarespace 7.1 that don’t require code!
Highlight and Underline
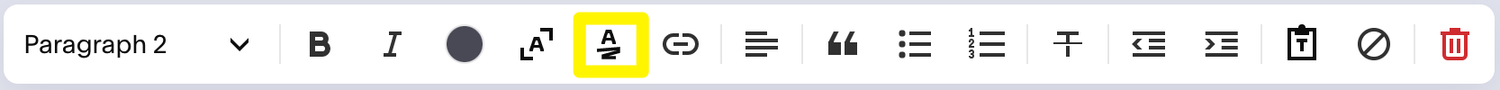
In the text toolbar, use the text highlight tool to add emphasis to your text using one of 12 different options each of which can be customized and animated.
In the drop-down menu, select a text highlight option:
Underline
Freehand
Double
Marker
Wavy
Circle
Over and Underline
Scribble
Jagged
Cross
Diagnol
Strikethrough
Each text highlight can be customized using the following style options:
Colour: adjust the colour (and opacity) of the highlight using your website palette colours or choose a custom colour by entering the hex code of your choice.
Thickness: adjust the thickness of the highlight using the em slider (sorry 🤷♀️ not a clue what em stands for but it means the current font size). You can adjust the fonts from .05 em on an underline to 1em on a marker highlight
End Caps: change the end caps on your highlight from square to round for a softer look.
Bring to Front: place your highlight in front or behind the text for a custom approach.
Animation: Add movement to your highlight by animating it using draw, fade or scale. You can also control the duration and the direction of the animation.
Layering Text and Images
Possibly the biggest advantage of Squarespace, is the ability to create layered text and images in Squarespace Version 7.1 Fluid Engine content editor. The functionality allows you to create show-stopping irresistible one-of-a-kind designs.
It is easy to layer shape blocks, image blocks and text fields to bring depth and dimension to your website.
Pro Design Tip:
One way to create a cohesive brand throughout your website is to use consistent colours, fonts, and design elements. Creating a small set of design elements that you sprinkle throughout your website will create dimension and movement and at the same time can be used to help your visitors navigate more easily.
Isolate a Word or Phrase Using Markdown Text
You probably already know … but nobody reads websites. Sad, but true!
Your readers will, at best, quickly scan your content looking for key information.
So keep your sentences short and sweet.
You can use a combination of bold and italic font to keep people moving through your text.
Add in a few emojis to add some 👀 visual interest, and create a more fun and engaging user experience.
👉Emojis can be used to communicate ideas & feelings more effectively than words alone.👈
If you want to really emphasize a word or phrase you can do this using markdown and changing the font-family and size of text mid-sentence.
Here’s the snippet for the above sentence. Just add a markdown box to your page and try adding it to see the effect.
If you want to really <span style="font-family: Serif; font-size: 2em;">emphasize a word or phrase</span> you can do this using markdown and changing the font-family and size of text mid-sentence.
Bonus: Scrolling Text
Seen
+
Noticed
+
Remembered
+
Seen + Noticed + Remembered +
We used to have to create a CSS code snippet for scrolling text but in October 2022 - Squarespace added this fun and funky new text feature … Scrolling text!
If you want to bring attention to a key message such as your tag line or a special event or promotion - then scrolling text may be just what you are looking for.
Looking for the Scrolling Text block option and have fun customizing the message, speed, wave length, and even background to come up with a design that is truly yours!